1、打开主题目录下的footer.php文件,在</body>的前面添加如下代码:
<script>
function secondToDate(second) {
if (!second) {
return 0;
}
var time = new Array(0, 0, 0, 0, 0);
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = parseInt(second / 3600);
second %= 3600;
}
if (second >= 60) {
time[3] = parseInt(second / 60);
second %= 60;
}
if (second > 0) {
time[4] = second;
}
return time;
}
</script>
<script>
function setTime() {
// 博客创建时间秒数,时间格式中,月比较特殊,是从0开始计算的,所以你的博客是9月份上线的,得写8才行,如下
var create_time = Math.round(new Date(Date.UTC(2020, 8, 12, 0, 0, 0))
.getTime() / 1000);
// 当前时间秒数,增加时区的差异
var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
currentTime = secondToDate((timestamp - create_time));
currentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
+ '秒';
document.getElementById("htmer_time").innerHTML = currentTimeHtml;
}
setInterval(setTime, 1000);
</script>
2、然后在合适的位置添加如下代码:
博客稳定运行 <span id="htmer_time" style="color: #0f92fb;"></span>
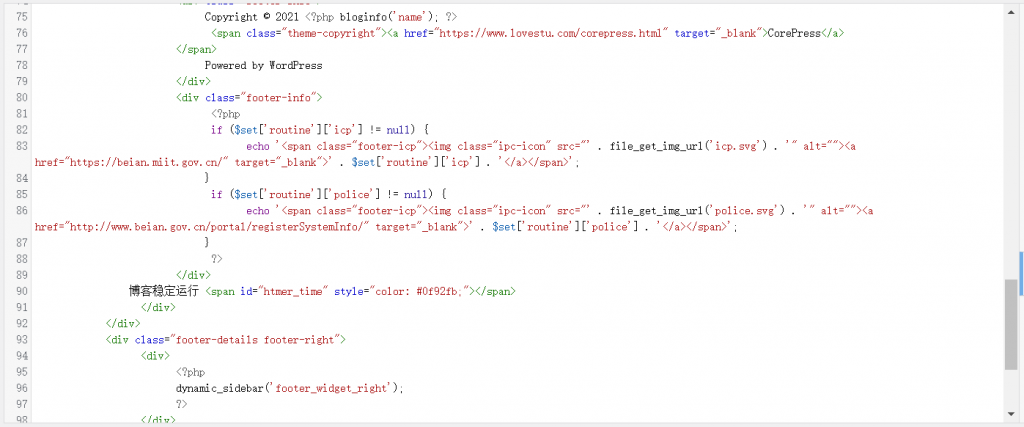
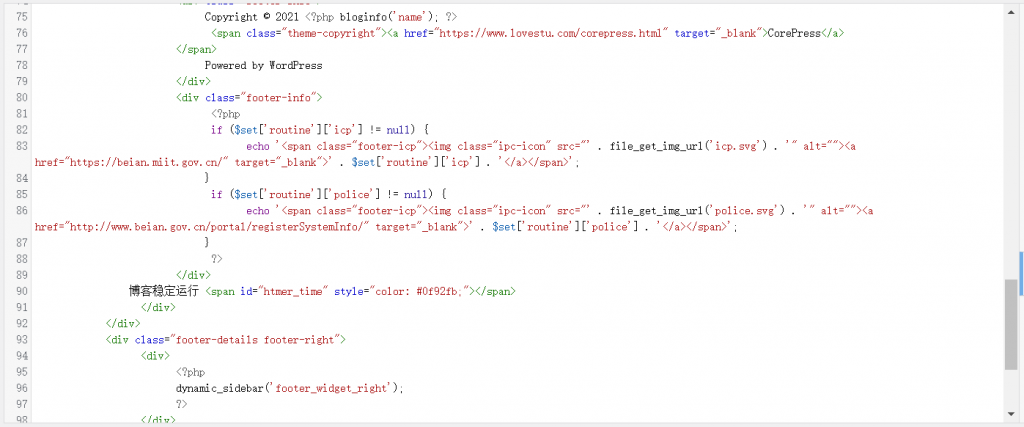
小编放的位置(仅供参考):

3、效果如下:

4、写在最后:
入门使用就这些,更高深(酷炫)的用法在实践中去发现吧。。。





共有 0 条评论