关于markdown图片相对路径
前言
这几天在使用Typorn书写markdown的时候遇到,插入地址为绝对地址,这对书写文档和记录内容是很不友好的。如果你书写的markdown换一台电脑打开,那可能就没有图片了,那么对于阅读markdown文档的读者,将是一次很不愉快的阅读体验
关于markdown图片相对路径
相对路径通常在表示图片、网页等位置时需要用到,相比于绝对路径更不容易出错。
- 如果图片与.md文件在同一目录下,那么相对路径这样表示
 - 其子路径这样表示
 - 其父路径用“..”表示,例如

其中avatar表示图片未正常加载时所显示的内容,buildWebsites.jpg为文件名,file_folder为文件夹名称
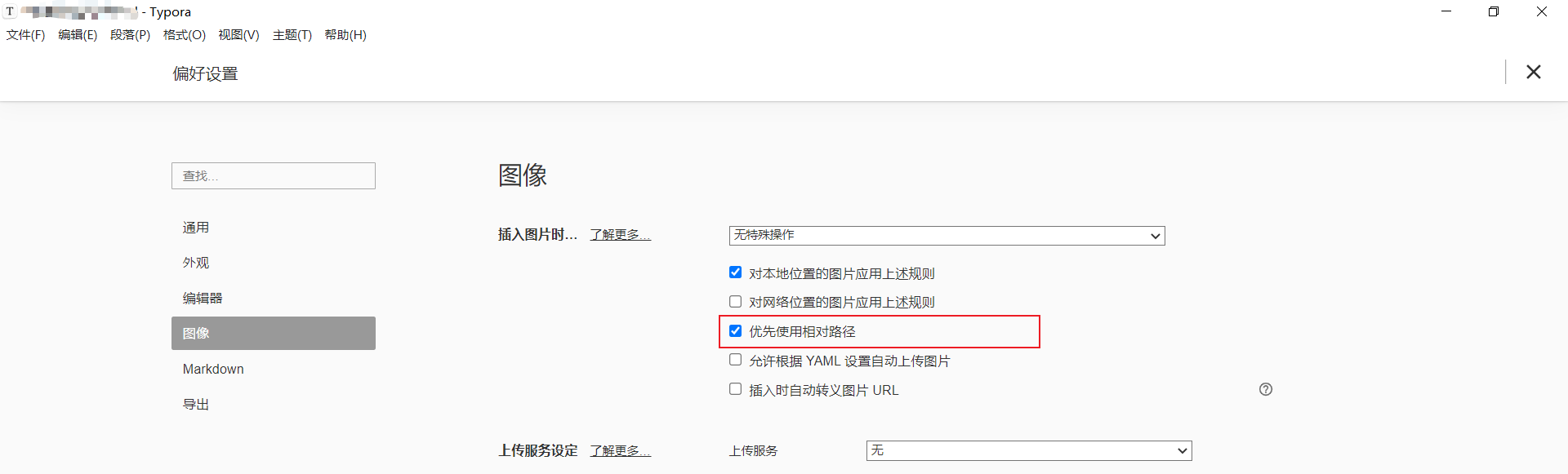
Typorn中的设置
操作步骤文件-->偏好设置-->图像,勾选优先使用绝对路径,如下图:

写在最后
入门使用就这些,更高深的用法在实践中去发现吧。。。


共有 0 条评论